
Introduction
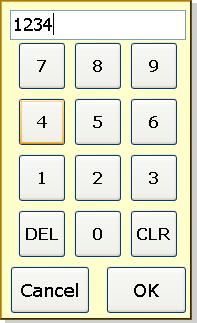
This small web user control is a numeric keypad that is useful for applications that run on touch-screen kiosk computers where the users may not have access to the keyboard (like in a manufacturing facility or airport).
Background
On some of my applications, users don't have access to the keyboard or mouse, and the application is running in kiosk-mode on a touch screen. Sometimes, they need to enter a secured area of the application, and need to enter a numeric pass code. This is where the Keypad Web User Control comes in.
Using the code
In your web project, you need to add the Keypad.ascx (and associated .ascx.vb files). This contains all of the internal keypad functionality including JavaScript.
Next, as with other web user controls, you need to add a local variable in your web form:
Protected WithEvents Keypad1 As Keypad
Note that the name of this local variable must be named Keypad1 because there is some hard-coding in the JavaScript (see the Points of Interest, below). For your initial page load, you probably want to make sure the keypad is initially hidden and the user will click a button to show it:
Private Sub Page_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
If Not Page.IsPostBack Then
Keypad1.Hide()
End If
End Sub
When the user clicks on your "Show Keypad" button, you make the keypad visible by calling the Show() method. This method accepts an optional parameter that identifies the source. This source is used when the user is finished and you need to know for which field they where editing (more on this below).
Private Sub btnShowKeypad1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles btnShowKeypad1.Click
Keypad1.IsPassword = False
Keypad1.Show("Value1")
End Sub
Optionally, you set the IsPassword property. If IsPassword=True, then the textbox on the keypad will show '*' instead of numbers.
The keypad control will raise two events depending on whether the user clicked "OK" or "Cancel". You need to handle both of these. In the demo, the Value from the keypad is copied to a textbox in a form. If the user clicks "Cancel", the keypad is simply hidden. You may want to redirect to a different page. In either case, the demo also sets a label identifying which button was clicked.
Private Sub Keypad1_OnOKClicked() Handles Keypad1.OnOKClicked
Select Case Keypad1.Source
Case "Value1"
Me.txtValue1.Text = Keypad1.Value
Case "Value2"
Me.txtValue2.Text = Keypad1.Value
End Select
Me.Keypad1.Hide()
Me.lblStatus.Text = "You clicked OK"
End Sub
Private Sub Keypad1_OnCancelClicked() Handles Keypad1.OnCancelClicked
Me.Keypad1.Hide()
Me.lblStatus.Text = "You clicked Cancel"
End Sub
By default, the keypad is a pale-yellow color. If you define a CSS style named .Keypad, you can alter the appearance. The demo uses this to give it a nice drop-shadow:
<style>
.Keypad
{
BACKGROUND-COLOR: khaki
BORDER-RIGHT: goldenrod thin outset;
BORDER-LEFT: goldenrod thin outset;
BORDER-TOP: goldenrod thin outset;
BORDER-BOTTOM: goldenrod thin outset;
FILTER: progid:dximagetransform.microsoft.dropshadow(color=#cfcfcf,
offx=5,offy=3,positive=true);
}
</style>
Points of Interest
There are some things I would like to fix in this control:
- The local variable must be named Keypad1 because it's hard-coded in the JavaScript.
- The control uses hidden labels where it should use the ViewState directly.
- It would be nice to dynamically set the CSS class.
History
The original compile included a post-back each time a keypad button was clicked. This worked, but caused unnecessary posts to the server. The current version handles everything on the client side until the OK or Cancel buttons are clicked.
